こんにちは、院卒捨てました!まーそです。
第五人格やポケモンUNITEのおかげで怠惰な生活を満喫しております。
Let’s be 怠惰\(^o^)/!!
背景
ありがたいことに2021年11月1日から新米ITエンジニアとして働くことになりましたが、
現在、有休消化中で何しようかと悩んだ挙句、ゲーム作ってみようとなりました。(次の職には全く関係ない……)
危機感なさすぎて自分でもびっくり。
作るゲームとしては消しゴム飛ばし的な物です。
モノに力を加えて、ターゲットを弾き飛ばして場外に落とせばクリア!
どこまでやったか
初めてのゲーム開発といえど、作るからにはリリースしたい。リリースするなら広告つけたい。あわよくば収入源に!!(切実)
というわけで、一から開発をして、広告つけてリリースまでしたので、数回に分けて記事をかいていきます。
Appleにリリースするのはお金が多めにかかるので、Google playでリリースしました。
この記事ではゲーム開発の過程をメインに書いていきます。
開発環境・前提条件
macOS Big Sur ver11.4
Unityをインストール済み
Unity Version : 2020.3.17f1
開発
プロジェクトの作成
ゲーム開発の始まりはUnity Hubから。
Unityをインストールしてあれば、Unity Hubがあるはずなので、それをクリックして起動しましょう。↓こんな感じのが現れる

起動できたら、右上の”New”ボタンをクリック。
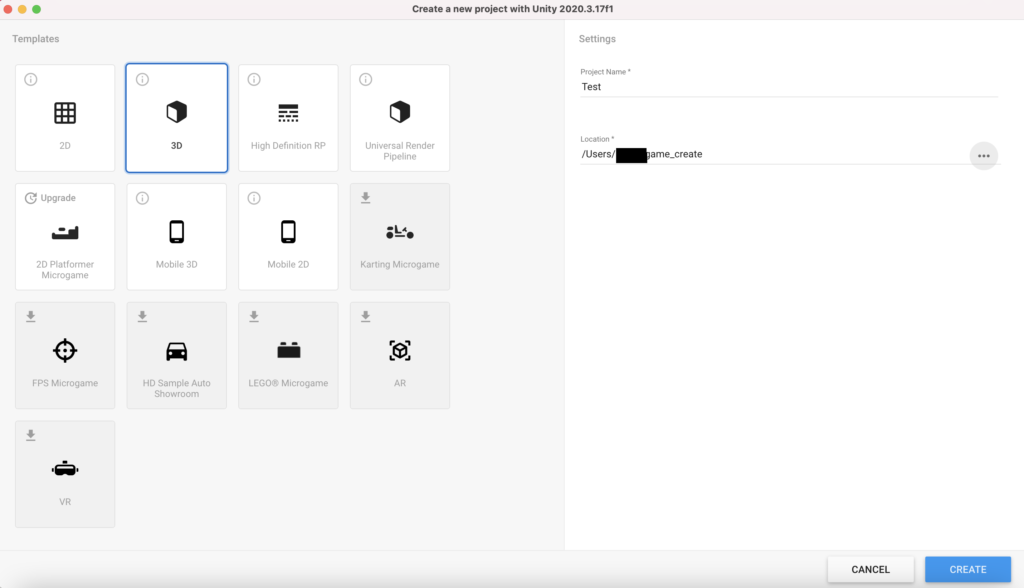
すると、テンプレート選択画面に遷移するので、自分が作成したいゲームにあったテンプレートを選びます。
この記事では3Dでの例を載せていくので、3Dを選択しました。
右側のProject Nameに好きな名前をつけて、Locationで保存先を指定してください。
そこまでできたら右下のCreateをクリックしましょう!

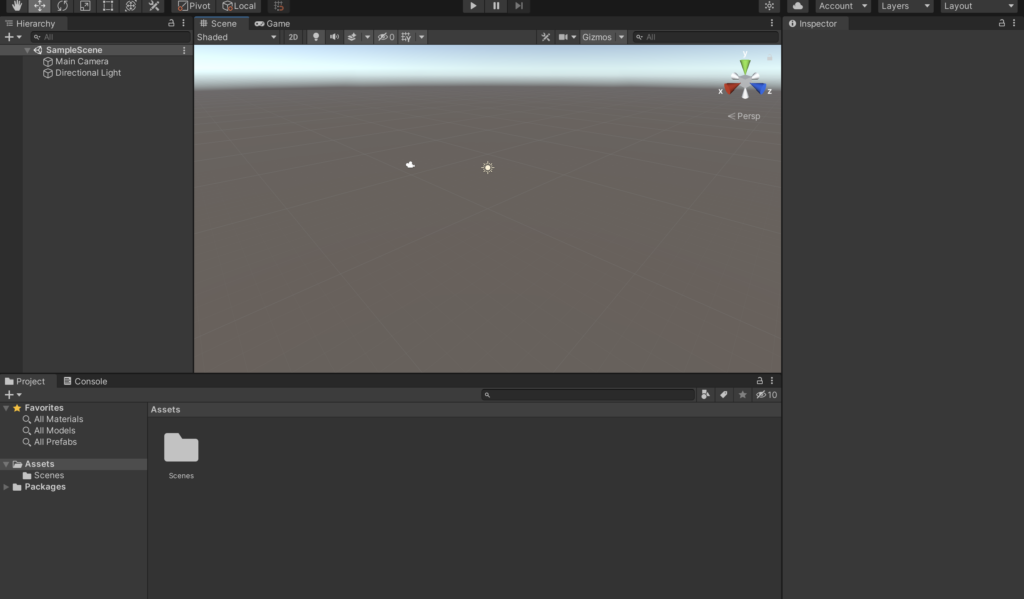
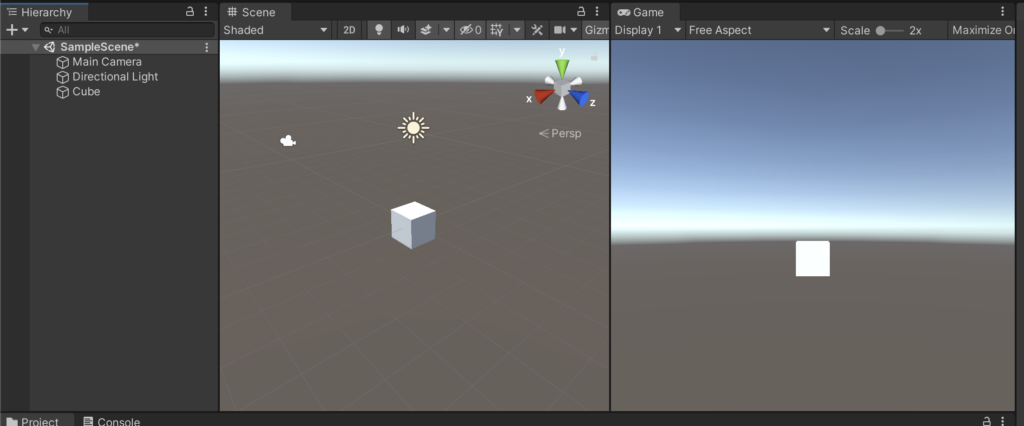
Projectの設定に少々時間がかかりますが、それが終わると下のような画面になっているかと思います。
ここまでできたらもう勝ちです。

ちなみにマウスを使っていない人はぜひマウスを使ってください。
当たり前かもですが、マウスがあるのとないのとで全然違います。
以下記事で静音マウス推してるのでよかったらここから買ってあげてください。どうかお願いします。お恵みを。(うるさい)
それはさておき次の段階にいきましょう!
ゲーム開発の前に
よし!作るぞ!の前に一応基本操作について書いておきます。
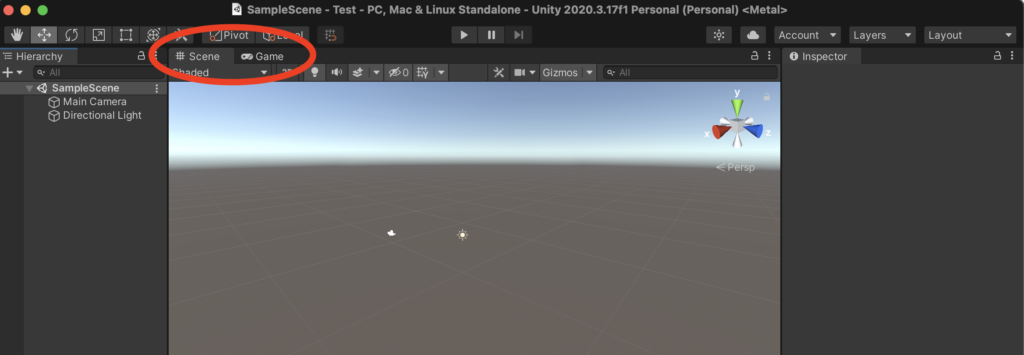
画面上の方に、SceneとGameタブが並んでいて最初はSceneが選択されていると思います。
Sceneでは俯瞰的視点から、Gameでは実際のゲーム画面を表しています。

開発する際はどちらの画面も見えるようにするといいかもしれません。
分割したいタブをドラッグ&ドロップすればできます↓
これでGame画面を見ながらObjectの配置も俯瞰的に見れるようになりました。
Sceneの方で
右クリックを押しながらマウスを動かすと視点の角度、
マウスホイールを回せば、拡大縮小をすることができます。
最初は色々と触ってみるのが吉ですね。
開発概要を把握する
作業に移る前に全体の概要を頭に入れておくことは時間効率を高めるためにも必要であると考えています。
まず簡単なゲームアプリの構成としては以下2つ。
- タイトル
- メイン画面(ゲームプレイ)
そしてそれぞれの役割は以下
タイトル画面の役割:メイン画面への遷移
メイン画面の役割:ゲームクリア、ゲームオーバーの実装
概要としてはこんな感じです。
どんなゲームを作るか決めればそれに向かって進んでいくだけですね!
それが至極難しいのですが。。。
というわけで作っていきましょう!
Objectの生成〜配置
Object生成
今回は簡単な消しゴム飛ばし的な物を作っていきます。
必要なのは机(土台)と消しゴム(プレイヤー)と相手(ターゲット)の3つです。
Objectの生成は
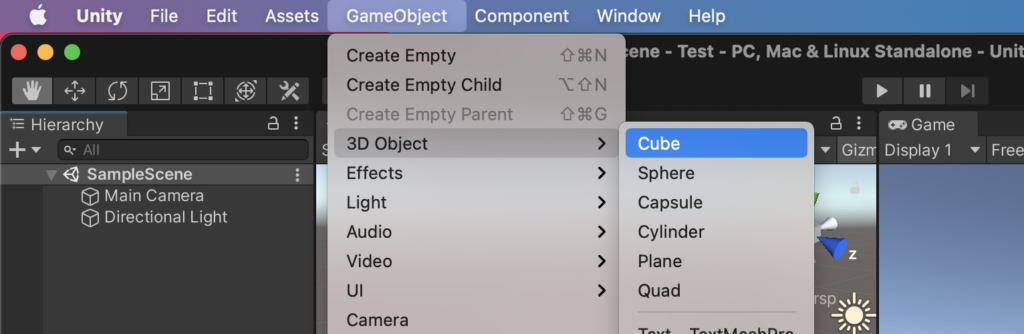
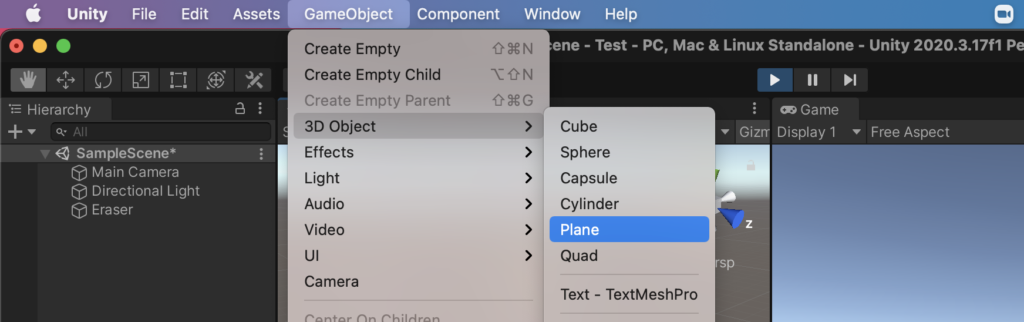
・上部のGameObjectをクリック⇨3D Objectから生成したい物をクリック
と非常にシンプルです。
まずは消しゴム代りのCubeを選択してみましょう。

すると下の画面のような立方体が現れます。

名前は簡単にEraserとしておきます。Cubeの上で右クリック→Renameで名前を変更できます。
次に必要な土台も同様に生成します。
GameObject→3DObject→Plane(名前はBaseとしておきます。)

最後にターゲットを生成しましょう。
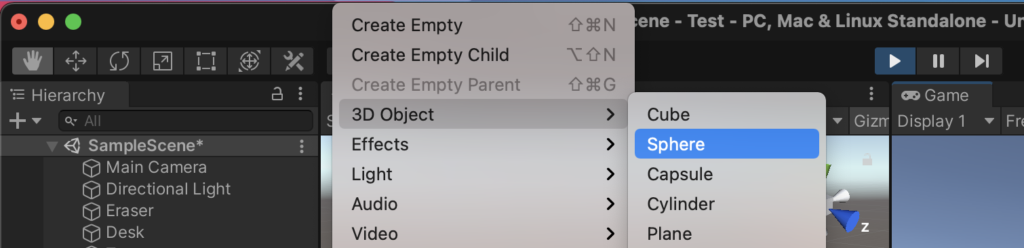
GameObject→3DObject→Sphere(名前はTargetとしておきます)

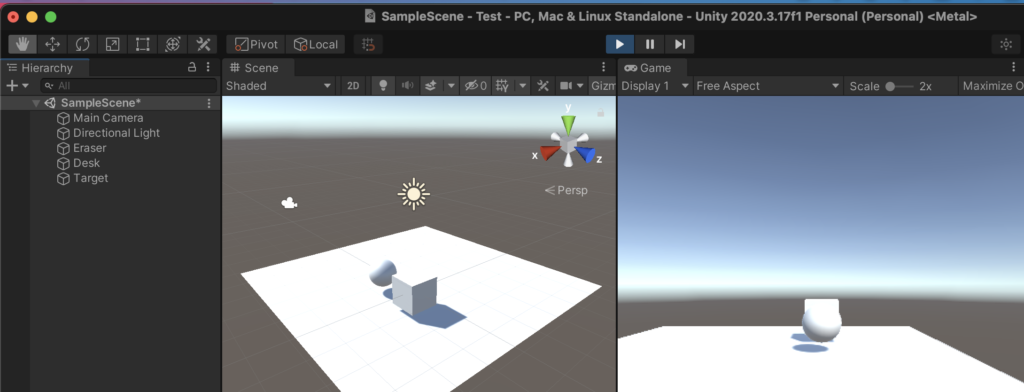
すると下のように3つのObjectが生成できているかと思います。
配置やカメラの角度が違っても気にしないでください。何も問題ありません。

少しずつゲームっぽさが出てきましたね。ただ配置が気に入りません。
Object配置
配置場所の変え方は主に2つです。
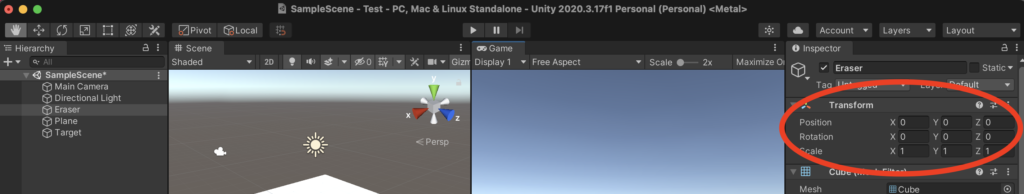
・Objectを選択したときに右側に出るInspector内のTransform>Positionの値を変える。

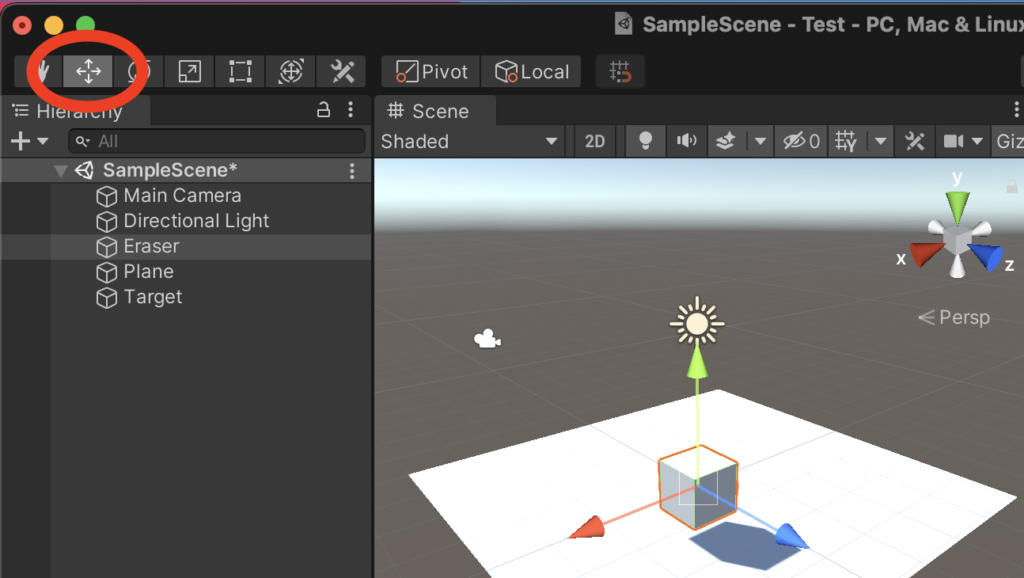
・左上の十字カーソルを選択してScene内のオブジェクトを移動させる。

どちらでも変わりませんが、ここでは十字カーソルの方でいきます。
動かしたいObjectをクリックすると赤、緑、青の矢印がObjectから出ていて、それぞれX(赤)、Y(緑)、Z(青)軸方向を表しています。
動かしたい方向の矢印をクリックして、置きたいところに合わせます。
ただこのままではそこにObjectがあるだけです。
次はこれらのObjectに重力などの物理特性を付与していきます。
ObjectにComponentをつける
やり方はとても簡単です。
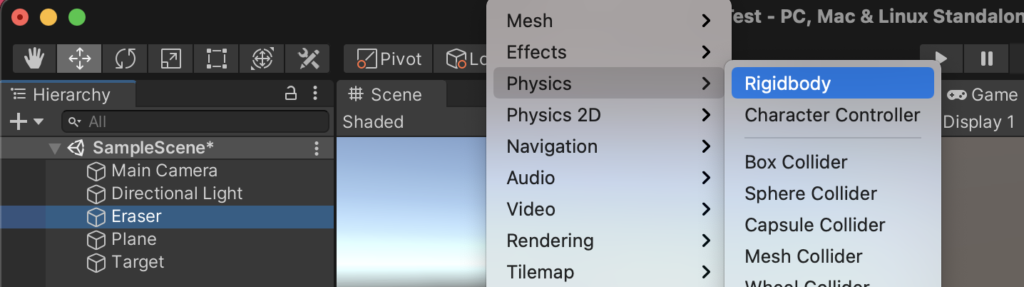
物理特性を付与したいObjectを選択して、画面上のComponentをクリック、Physics→Rigidbodyで完了です。
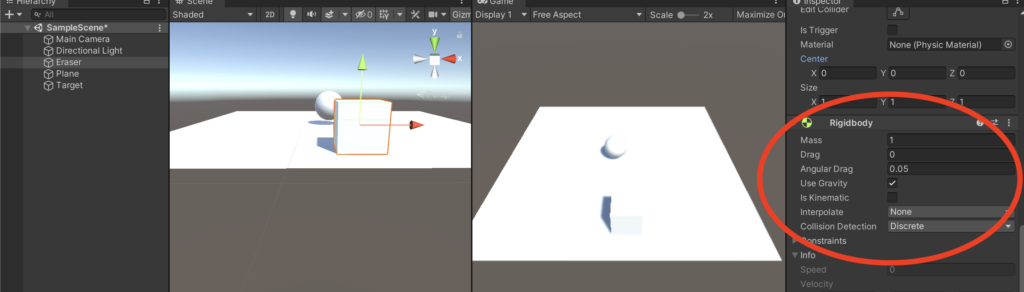
このRigidbodyは質量や重力をObjectにつけるのに必要で、
デフォルトの設定ではどちらも1に設定されていますので、そのままで大丈夫です。

これをEraserとTargetに付与しましょう!
できていれば、右のInspector内にRigidbodyが表示されているはずです↓

ここまで
今回はここまで、Ctrl+Sでセーブしておきましょう。
次の記事ではEraserに実際に力を加えてみたり、ゲームオーバー実装したりとゲームを完成させます!
読んでくださりありがとうございます!


コメント