はじめに
Webスクレイピングは、Webサイトから自動的にデータを収集するプロセスです。
Google Apps Script(GAS)を使用することで、簡単にWebスクレイピングを実行することができます!
この記事では、GASのURLFetchとCheeriogsライブラリを活用して、Webページから情報を取得し、解析する方法を紹介します。
ステップ1: UrlFetchを使ってデータを取得する
この記事では[GASのwiki](https://ja.wikipedia.org/wiki/Google_Apps_Script)を使って、スクレイピングをしてみます。
まずは情報を取得したいWebページのURLにHTTPリクエストを投げて、レスポンスとしてHTMLデータを得る必要があります。
そこで使えるのが[UrlFetch](https://developers.google.com/apps-script/reference/url-fetch/url-fetch-app?hl=ja)です。
使い方は下記。
出力確認しておきたいので、console.log()も書いてます。
function fetchData() {
var response = UrlFetchApp.fetch('https://ja.wikipedia.org/wiki/Google_Apps_Script');
console.log(response.getContentText());
}
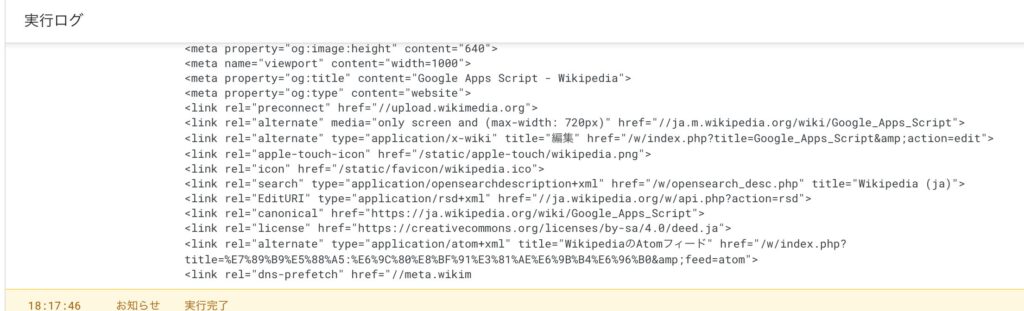
実行ログが下記のように出ていればOKです。HTMLのレスポンスが帰っていることがわかります。

次はこれを解析していきます。
ステップ2: CheeriogsでHTMLデータを解析する
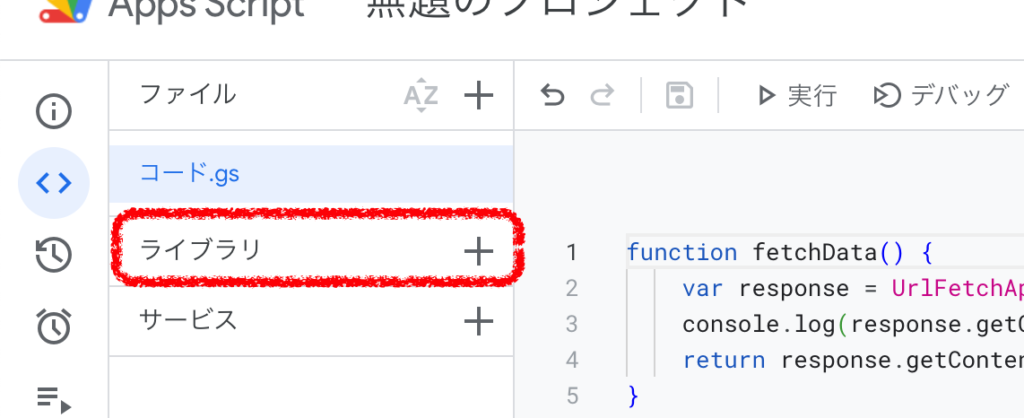
スクリプトにCheeriogsライブラリを追加します。ライブラリのID:1ReeQ6WO8kKNxoaA_O0XEQ589cIrRvEBA9qcWpNqdOP17i47u6N9M5Xh0をスクリプトのライブラリに追加することで使用できるようになります。

ライブラリを追加したら、データ抽出のコードを書いていきます。
CheeriogsはjQueryのようにセレクタを使用してDOM要素を簡単に取り扱うことができます。
var $ = Cheerio.load(html);
var titles = $('h1').text(); // すべてのh1タグのテキストを抽出
// var content =$('#bodyContent').text(); //id=bodyContentのテキストを抽出
試しにこれまでの関数を合わせて出力してみます。
// main関数
function doPost(){
var url = 'https://ja.wikipedia.org/wiki/Google_Apps_Script';
var html = fetchData(url);
var titles = parseHtml(html);
console.log(titles);
}
// URLにHTTPリクエストを投げて、レスポンスとしてHTM Lデータ
function fetchData(url) {
var response = UrlFetchApp.fetch(url);
return response.getContentText();
}
// htmlを解析して、h1のテキストを返す
function parseHtml(html) {
var $ = Cheerio.load(html);
var titles = $('h1').text(); // すべてのh1タグのテキストを抽出
return titles;
}
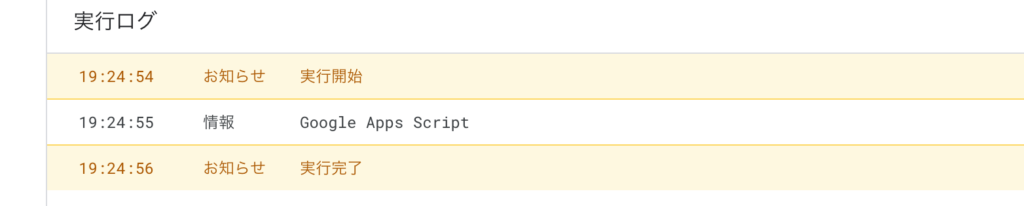
下記のようにレスポンスが返ってきていれば成功です。
もしうまくいかない場合は、一度ブラウザをリロードして試してみてください。

ステップ3: [おまけ]スプレッドシートに反映
抽出したデータをGoogleスプレッドシートに保存することで、GASに自動化をお任せしやすくなります。
スプレッドシートへの反映方法について下記でも紹介しているので、よければ参照ください!
スプレットシートIDとシート名を独自のものに書き換えて実行して、スプレッドシートに反映させていることが確認できればOKです!
function doPost(){
var url = 'https://ja.wikipedia.org/wiki/Google_Apps_Script';
var html = fetchData(url);
var titles = parseHtml(html);
saveSpreadsheet(titles)
}
function fetchData(url) {
var response = UrlFetchApp.fetch(url);
return response.getContentText();
}
function parseHtml(html) {
var $ = Cheerio.load(html);
var titles = $('h1').text(); // すべてのh1タグのテキストを抽出
return titles;
}
function saveSpreadsheet(price, product, url){
var SHEET_ID = 'スプレッドシートのID'
var SHEET_NAME = 'シート名'
var spreadsheet = SpreadsheetApp.openById(SHEET_ID);
var sheet = spreadsheet.getSheetByName(SHEET_NAME); ;
sheet.appendRow([price, product, url]);
}まとめ
Google Apps ScriptではURLFetchとCheeriogsを組み合わせることで、Webからのデータ取得から解析までのプロセスを効率良く実行できます。
今回学んだ技術を活用して、さまざまなデータ収集と分析の自動化にチャレンジしてみてください。
GASに興味があればぜひ下記の初期も検討ください!




コメント