Webページをスクレイピングするのにはある程度のHTML知識が必要になります。
とはいっても覚えることは少ないですし、ぱぱっとまとめておこうと思います。
- 要素と属性
- head
- body
- p
- h
- a
- href
- id
- img
- ol
- li
要素と属性
HTMLにも色々と語彙があるけどあんまりわかんなかったりします。例を参考にして確実にものにしちゃいましょう!
例えば以下のようなコードを見てみると、、、
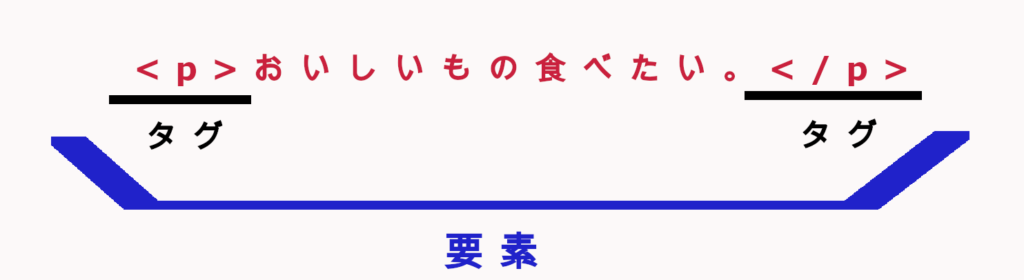
<p>おいしいもの食べたい。</p><p>と</p>の間に文章が書かれています。

この時の<p>をpタグといい、<p>と</p>を含む全体を要素と呼びます。
そして、要素に追加情報を付与するのに属性を記述することになります。
追加情報とは例えば、要素を特定しやすくするidやclassなどを付与することを言います。
属性を記述をする場所はタグ内になります。

このような書き方が一般的です。では要素(タグ)や属性の種類についてみていきましょう。
headタグ
Webページの情報を記述する要素(タグ)になります。例えば文字コードを指定したり、どういうサイズにするのかなどを決めています。
headタグで記述した情報はWebページで実際に見られるものではありません。
私たちが普段見ているのは次で説明するbodyタグ内に記述されている情報になります。
bodyタグ
Webページのメインを記述する要素(タグ)です。このタグの内側にpタグやhタグなどを使って、記事の文書を書いています。
pタグ
一番使用率の高い要素(タグ)かもしれません。記事の文を記述するタグになります。私たちが目にする文は基本このpタグが使われています。文という意味の”paragraph”の頭をとってpタグと覚えましょう。
hタグ
見出しを表す要素(タグ)です、各節のタイトルみたいなものですね。
aタグ
外部参照リンクを貼りたいときに使われる要素(タグ)です。href属性とセットで使用されます。
href属性
要素にリンクを付与する属性です。<a>や<link>要素内で指定されることが多い。
スクレイピングするときに多いのが、href属性で指定されているリンクに飛んで、飛んだ先で情報をとることです。
<a href=”リンク先”>○○○</a> ←こんな形で設置されてます。
id属性
めちゃめちゃ文量のあるWebページ内だと、各パートにこのid属性が指定されたりしています。欲しい情報を検証するときにid=”○○○”とあれば○○○を指定して情報を取るべし。
imgタグ
ページに画像を設置したいときに使用される要素です。閉じるタグは使われません。
<img src=”画像の場所を指定”>
ol
番号付きのリストを作る要素です。<ol> は orderd listの略で、直訳すると並べられたリストということです。このタグ内に次で紹介でする<li>要素を記述する必要があります。
li
リストの各行の情報を表す要素です。<ol>要素とセットで使用されます。
<ol>
<li>〇〇〇</li>
<li>〇〇〇</li>
<li>〇〇〇</li>
</ol>目次などによく使われることが多いですね。

コメント